Confinement, Train Simulator et STM32: partie 2, le KVB
Le KV-quoi?
Le KVB, ou Contrôle de Vitesse par Balises, est un système qui surveille la vitesse du train pour éviter les accidents. Le système est composé de deux parties: le calculateur, dans le train; et la partie IHM (Interface Homme-Machine), qui contient les boutons et divers affichages, que je vais tenter de recréer.
Le calculateur… calcule, les courbes de vitesses, et selon la vitesse de la section (par radio avec une balise au sol, entre les rails), détecte les problèmes éventuels. Si la vitesse est supérieur de 5 km/h à la vitesse maximale théorique, trois choses se passent: le voyant V s’allume (Vitesse), une alerte sonore s’active pendant 2 secondes, et les deux afficheurs 7 segments clignotent. Si la vitesse dépasse les 10km/h au dessus de la limite, déclenchement du freinage d’urgence et le voyant “FU” (Freinage d’Urgence, le symbole avec une roue et des patins des deux côtés) s’allume. Si vous voulez plus d’explications dans le détail, je vous envoie sur ce fantastique site.
 Source de l’image: Clicsouris
Source de l’image: Clicsouris
Je n’ait fait, pour l’instant, que la partie supérieur.
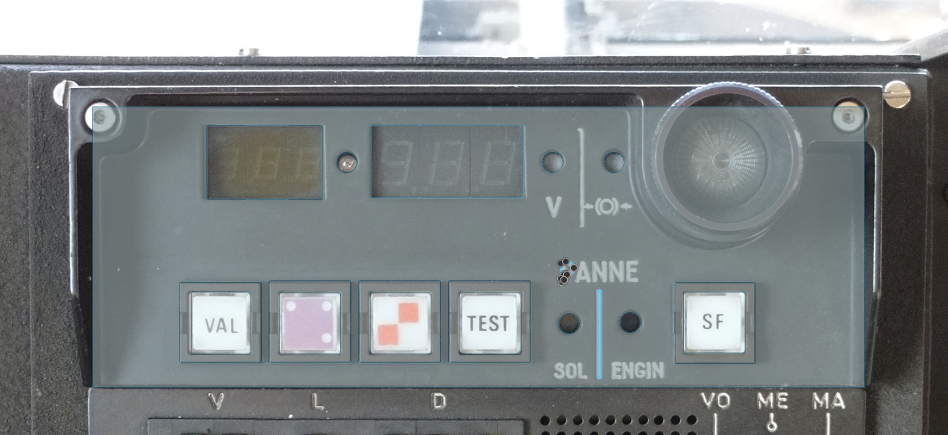
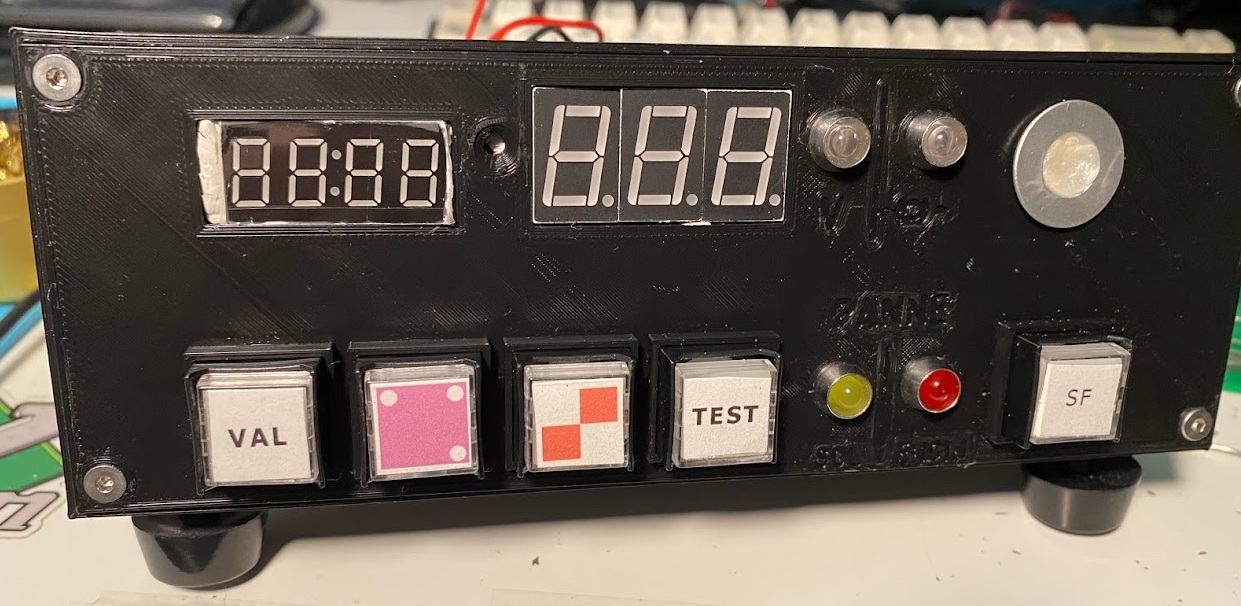
Explication des différents boutons et afficheurs
-
Boutons (carrés et blancs)
- VAL (BP-VAL): validation, permet de valider la configuration entrée
- Violet avec 3 points blancs (BP-MV): bouton manoeuvre
- Rouge et blanc (BP-FC): franchissement carré (signal fermé)
- Test (BP-TEST): test du KVB (affichages, boutons, arrêt d’urgence)
- SF (BP-SF): permet d’éteindre la lampe de répétition des signaux (voir LS-SF)
-
Afficheurs 7 segments
- Visualisateur auxiliaire, en jaune
- visualisateur principal, en vert
-
Lampes
- V (LS-V): Vitesse, s’allume en cas d’excès de vitesse de 5 km/h.
- FU (LS-FU): Freinage d’urgence, s’allume en cas d’arrêt d’urgence par le KVB (+10 km/h)
- Panne sol: s’allume en cas de balise défaillante (ce qui ne devrait pas arriver en simulation !)
- Panne engin: idem, mais en cas de panne sur l’engin moteur
- Grosse lampe en haut à droite: LS-SF, Signal Fermé, pas réellement du KVB (c’est en réalité la RSO) mais incorporée dans le panneau pour des raisons pratiques
Maintenant que vous savez ce que c’est, comment?
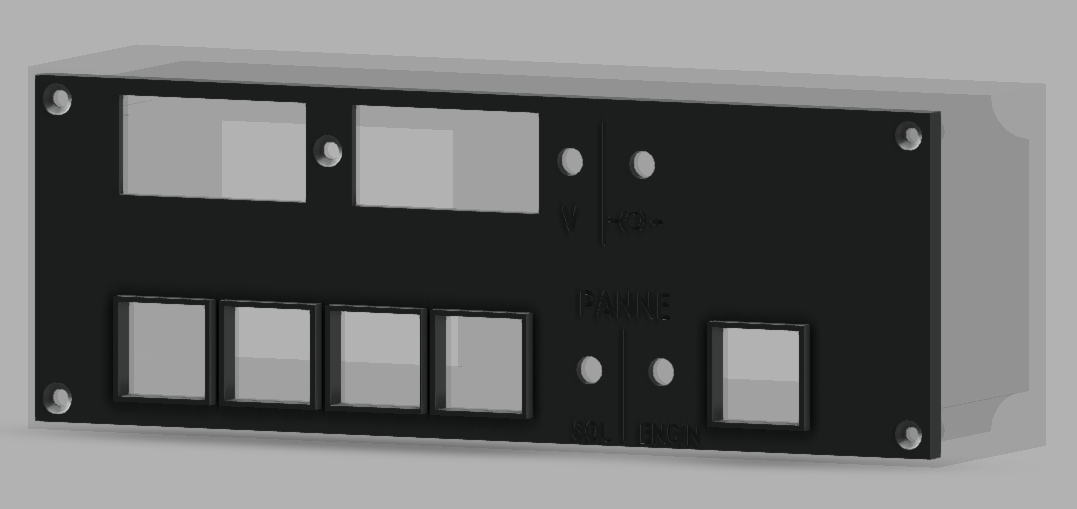
Au lieu de vouloir bricoler une plaque avec une scie sauteuse et beaucoup de patience, j’ai décidé de faire tout un boîtier (et la facade) en impression 3D. Le 19 mai 2021, à 02:37 du matin précisément, j’ai donc lancé Fusion 360 et ait commencé mon sketch.
Pour modéliser, j’ai pris exactement la même photo que ci-dessus pour m’en servir de modèle, puis, en partant du principe que les vis étant du M3 ou M4, j’ai tout mis à la bonne échelle. Parce que le boîtier est vissé/dévissé souvent, j’ai choisi d’utiliser des inserts.
Le plus important: les afficheurs 7 segments
Les information les plus importantes sont données sur les deux visualisateurs à base d’afficheurs 7 segments. Cependant, n’ayant jamais trouvé de bon modules pour l’afficheur auxiliaire (en jaune/ambre), je vais me concentrer sur l’afficheur principal, en vert.
Les debuts
 Pour des raisons très techniques de pure simplicité, j’ai choisi d’utiliser un module à base de TM1637 (datasheet). Si vous lisez la datasheet, vous trouverez que c’est une puce qui fonctionne à anode commune (c’est à dire le côté positif des segments, pour se souvenir: PANIC (Positive is Anode, Negative Is Cathode)). Quelle ne fut pas ma surprise quand j’ai accidentellement commandé des afficheurs à cathode commune.
Pour des raisons très techniques de pure simplicité, j’ai choisi d’utiliser un module à base de TM1637 (datasheet). Si vous lisez la datasheet, vous trouverez que c’est une puce qui fonctionne à anode commune (c’est à dire le côté positif des segments, pour se souvenir: PANIC (Positive is Anode, Negative Is Cathode)). Quelle ne fut pas ma surprise quand j’ai accidentellement commandé des afficheurs à cathode commune.
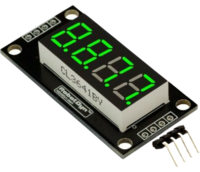
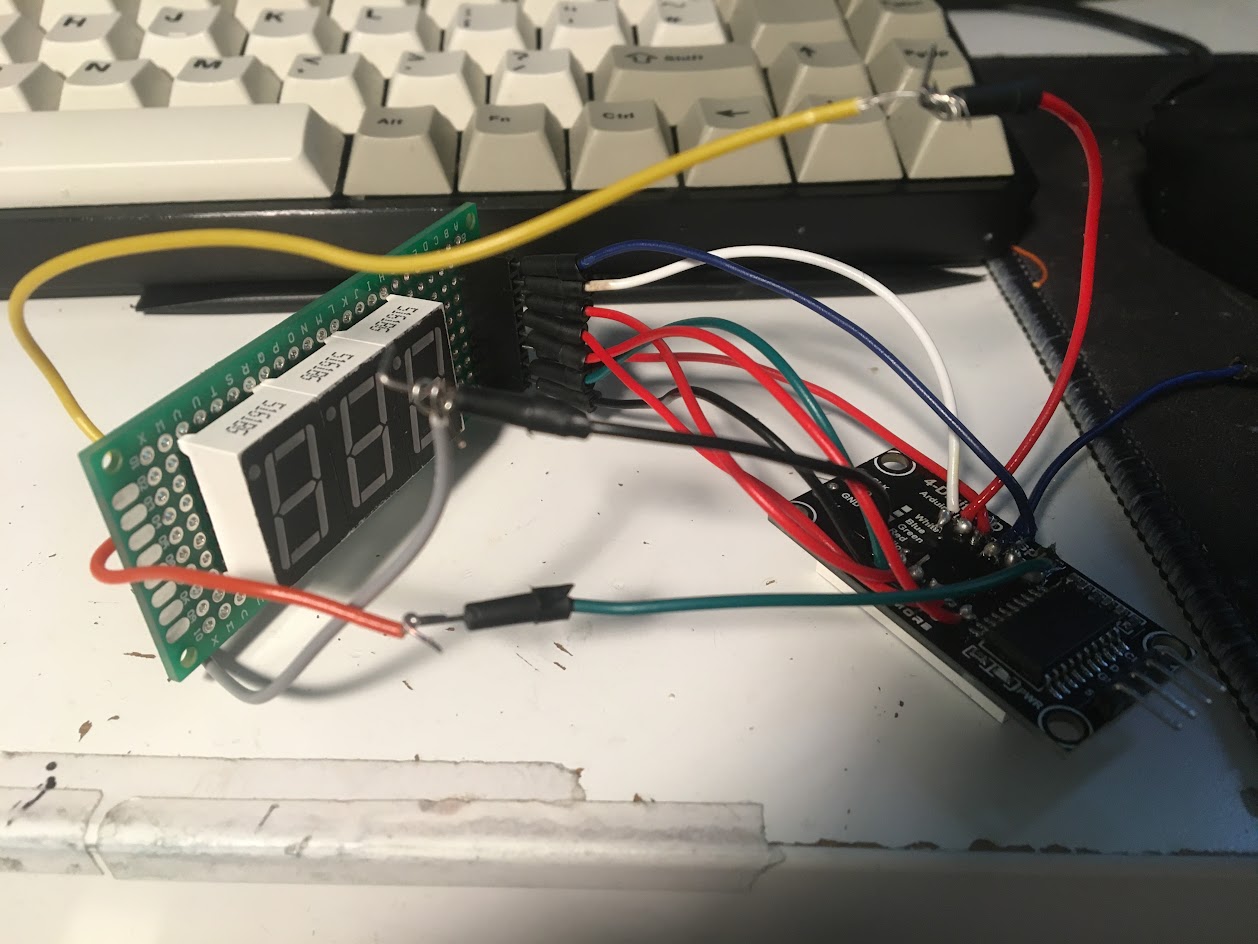
Après avoir commandé les bons afficheurs, j’en ai testé un manuellement en le connectant directement aux pins sur le module TM1637.
 C’était 4h du matin !
C’était 4h du matin !

Un c’est bon, plus que le reste !
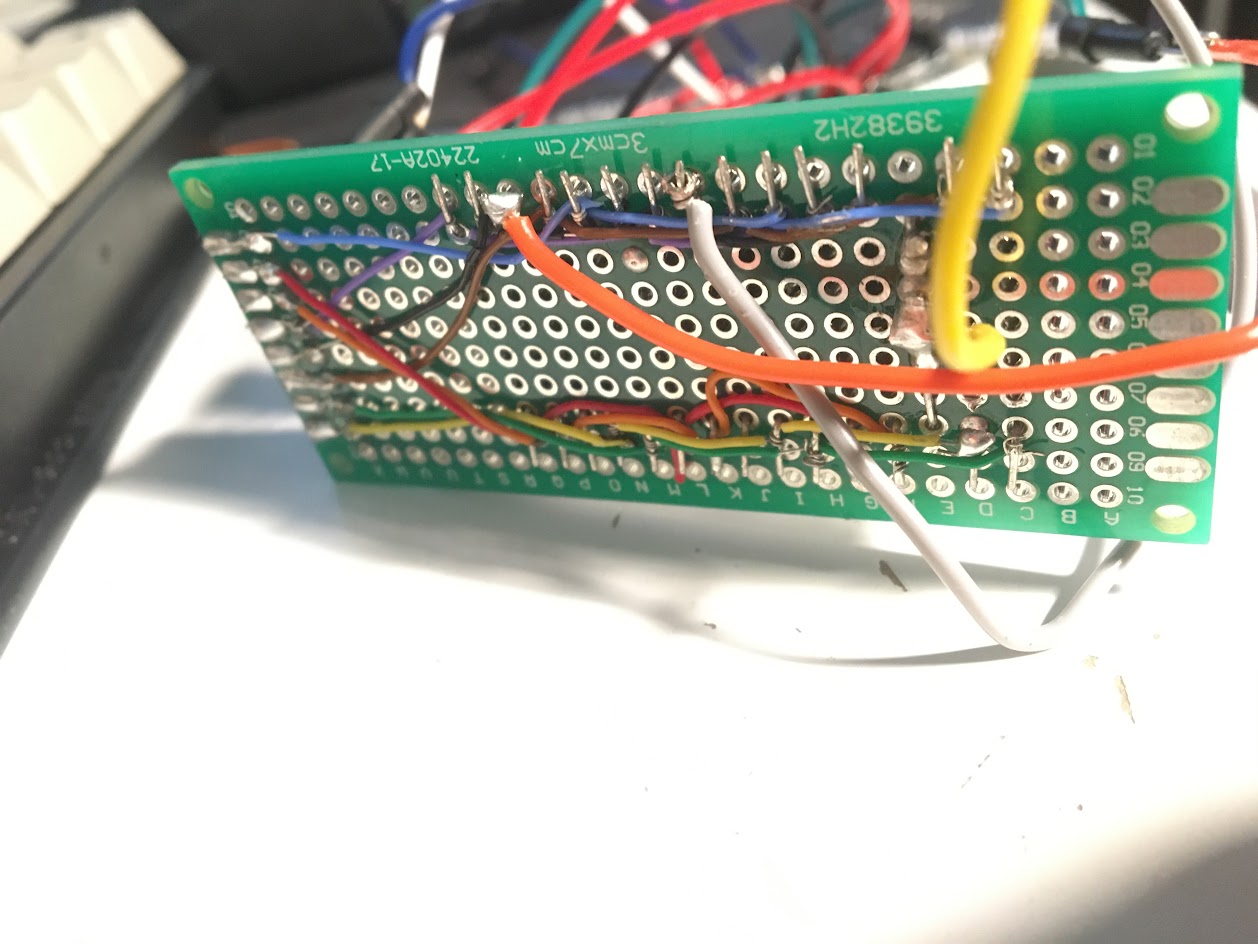
Vu qu’avec un seul segment ça fonctionnait, autant continuer avec trois ! Je me suis donc empressée de souder 3 afficheurs 7 segments, toujours sur un perfboard, et de relier les différents segments et cathodes. C’est… pas très propre, mais ça marche !

 C’est compliqué de relier 7 segments en communs, plus les cathodes individuelles. J’ai fait un peu de wire wrapping, mais sans outil ! C’est un peu sportif, ça met beaucoup de temps (comptez une très bonne soirée) et avec un peu de malchance, le fil se casse en plein milieu et il faut tout recommencer. Vous avez vite envie de faire un PCB ! (foreshadowing quand tu nous tiens…)
C’est compliqué de relier 7 segments en communs, plus les cathodes individuelles. J’ai fait un peu de wire wrapping, mais sans outil ! C’est un peu sportif, ça met beaucoup de temps (comptez une très bonne soirée) et avec un peu de malchance, le fil se casse en plein milieu et il faut tout recommencer. Vous avez vite envie de faire un PCB ! (foreshadowing quand tu nous tiens…)
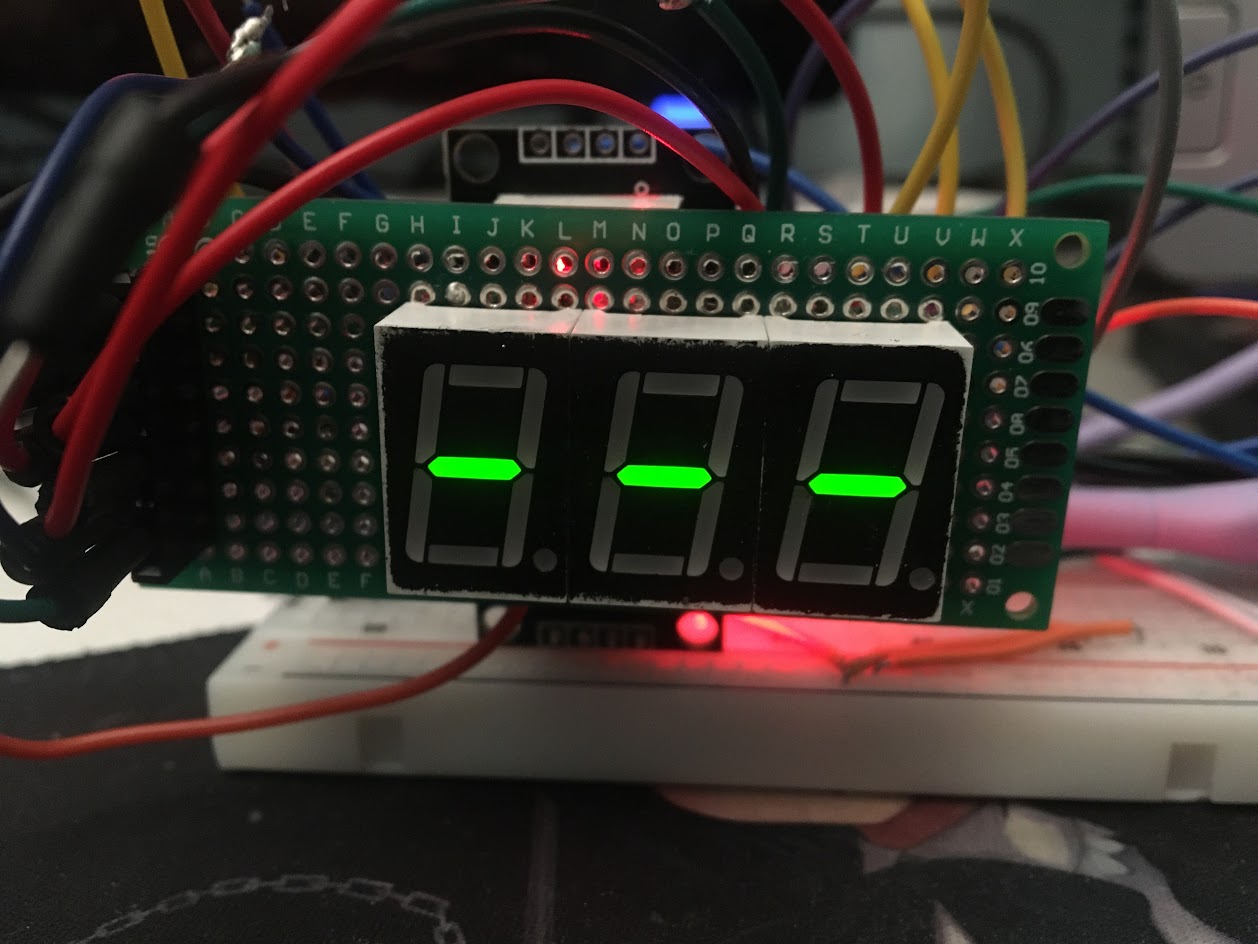
 Bonne nouvelle ! Les trois tirets veulent dire que tout fonctionne ! (dans la réalité, ils signifient que tout va bien et le KVB fonctionne)
Bonne nouvelle ! Les trois tirets veulent dire que tout fonctionne ! (dans la réalité, ils signifient que tout va bien et le KVB fonctionne)
Un PCB?
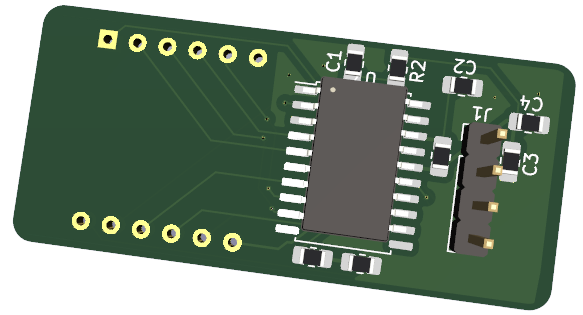
L’étape suivante, c’est de faire un PCB (Printed Circuit Board, un circuit imprimé) !
Toute heureuse, je me lance bêtement pour faire un schéma, puis un PCB avec le TM1637 et de quoi brancher mon module 7 segments. Je suis bien la datasheet, mais moi et ma chance… Je reçoit les circuits (assemblés s’il vous plaît !), je le branche et… Rien !
 Tant pis, je ferais de manière moche.
Tant pis, je ferais de manière moche.
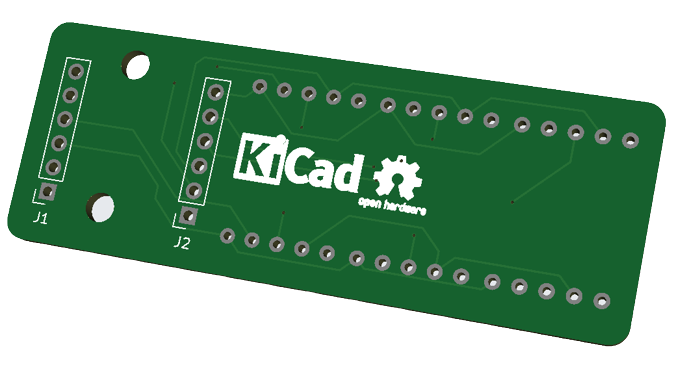
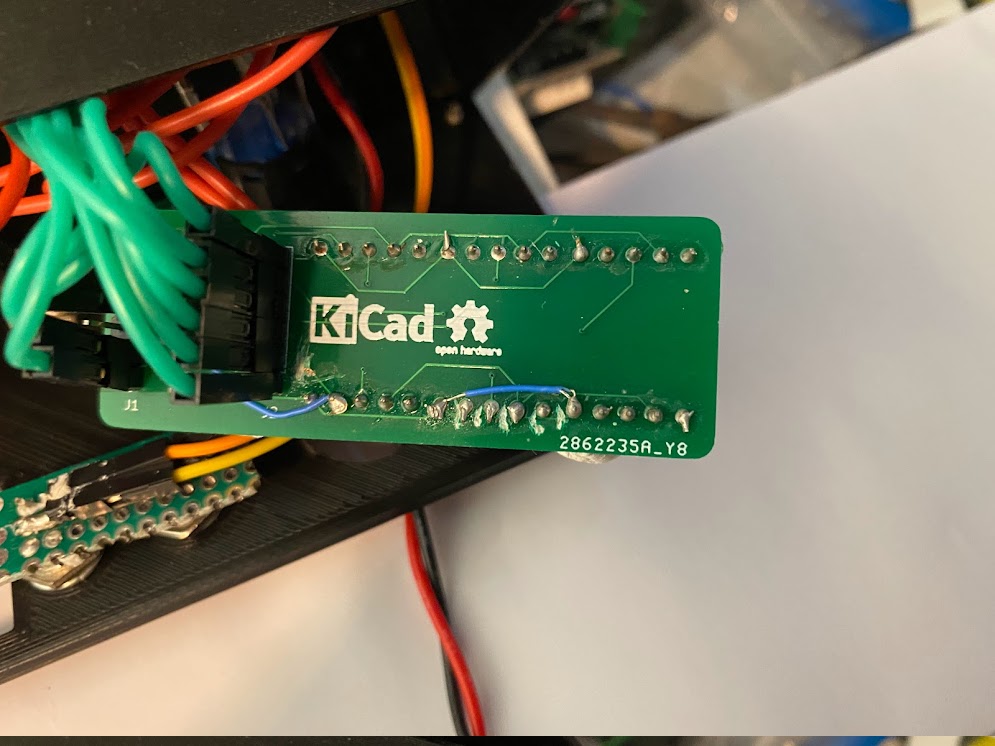
Je fais à la place un autre circuit pour tenir les 7 segments et réunir leurs connexions en un seul point, pour éviter de devoir tout câbler à la main à nouveau.
 Vous trouvez le problème? Indice, c’est en bas !
Vous trouvez le problème? Indice, c’est en bas !
Cependant, à la réception je me suis aperçue qu’il y avait une trace qui passait trop près de tous les pins sur un des afficheurs. Résultats, je suis obligée de couper cette trace manuellement entre chaque point. Oups !

Le début de la modélisation
 Après quelques jours
Après quelques jours
 Cette version vous intéresse? J’ai un export du STEP ici.
Cette version vous intéresse? J’ai un export du STEP ici.
Après pas mal de temps passé avec ma perceuse et une lime pour corriger la taille des trous, trop petits, impressions 3D oblige, j’ai fait beaucoup de légers changements. Quasiment un an plus tard, voici le résultat “final”, en prenant en compte les problèmes suivants:
- Je n’ai pas trouvé d’afficheur 7 segment “ambre”, encore moins de la bonne taille (et 3 chiffres), donc à la place j’utilise un simple module 4 chiffres rouges
- Normalement on peut tourner le LS-SF afin d’ajuster la luminosité, cependant je ne le supporte pas.
1ère version
Première version imprimée, avec d’anciens boutons (qui n’étaient ni assez grands, ni rétro éclairés, ni satisfaisants, ni fonctionnels après avoir été soudé, et il n’est pas non plus possible d’insérer une étiquette) et seulement l’afficheur principal:

On arrive en juin et en juillet: l’heure de faire une petite pause.
De retour fin juillet, j’ai reçu de nouveaux boutons (excellents, je le recommande clairement, sur AliExpress)
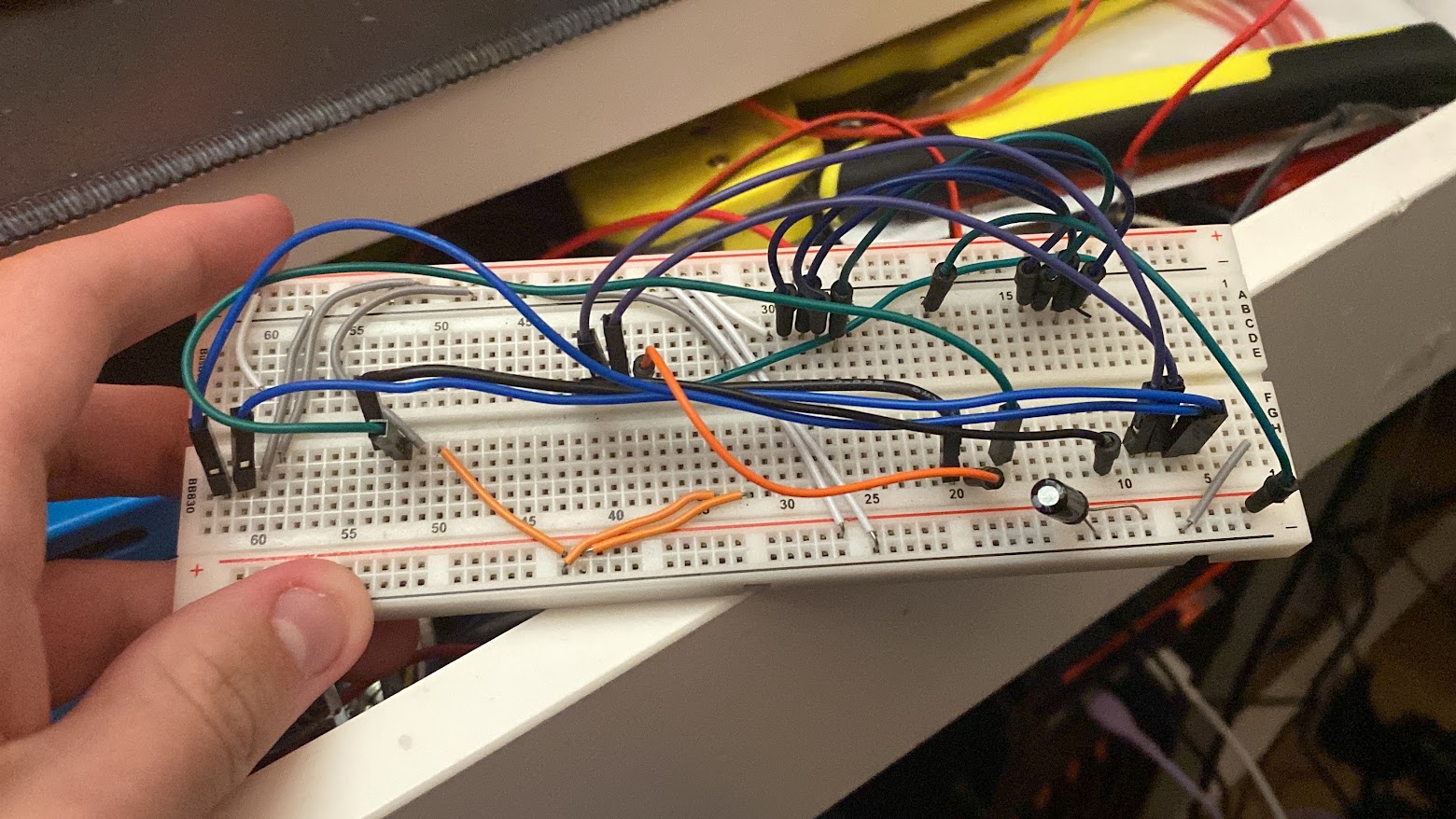
À l’époque, j’avais tout sur une breadboard, mais c’était un enfer (les câbles qui se déconnectent, les mauvais contact, et puis la taille !)
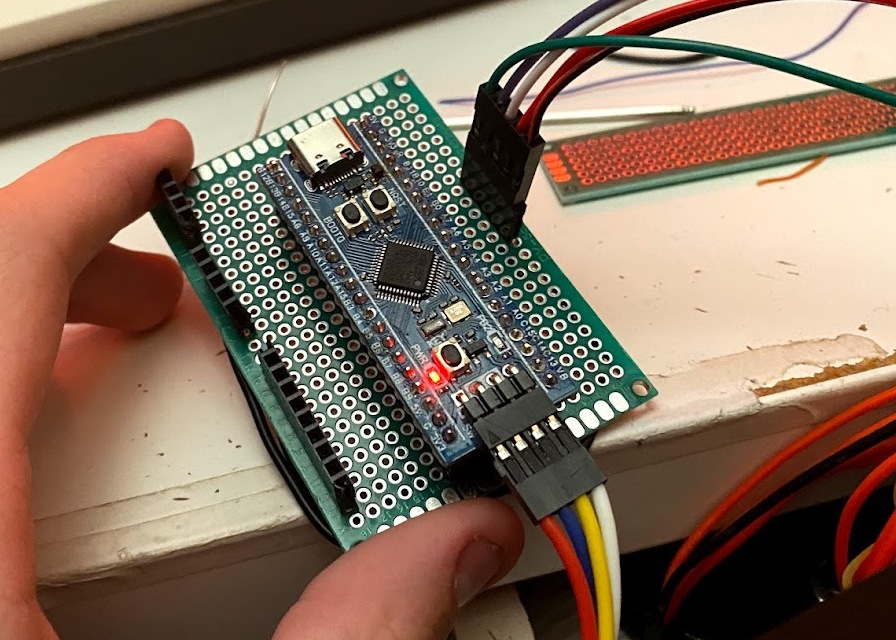
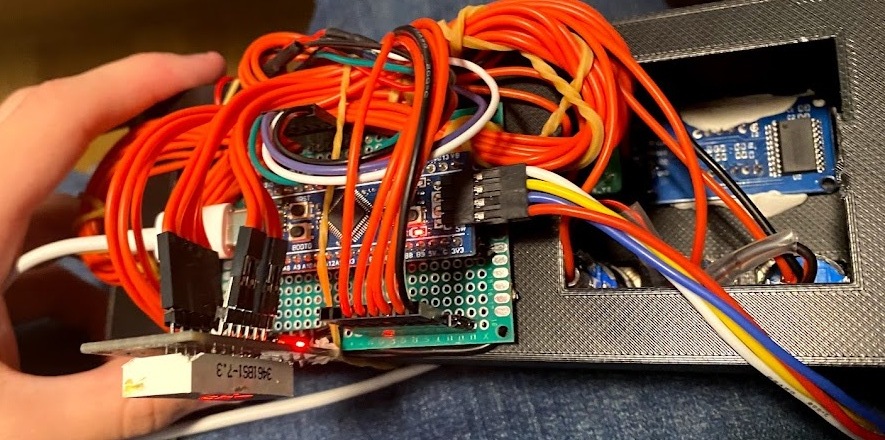
 J’ai donc heureusement décidé de passer sur un perfboard, ce que j’ai fait plutôt rapidement.
J’ai donc heureusement décidé de passer sur un perfboard, ce que j’ai fait plutôt rapidement.
 Les câbles à droite vont vers les boutons, les afficheurs 7 segments se branchent en haut à gauche
Les câbles à droite vont vers les boutons, les afficheurs 7 segments se branchent en haut à gauche
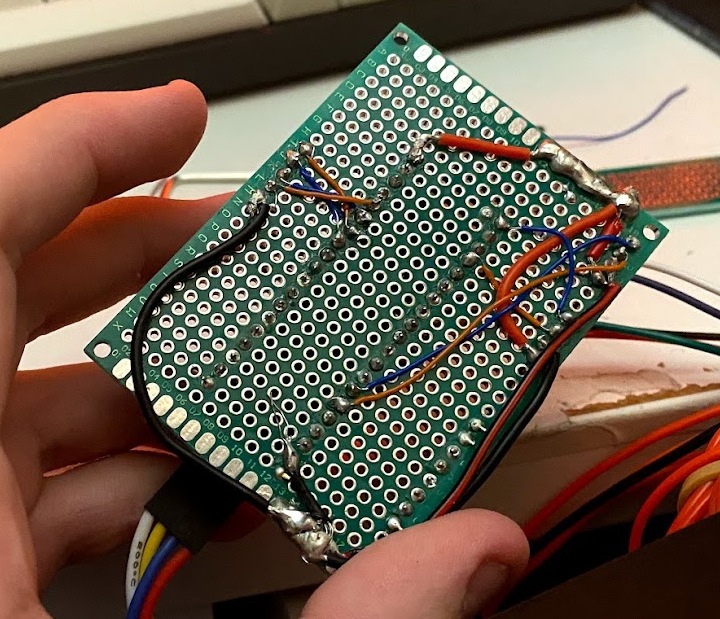
 On peut voir les gros blobs de soudure, en haut pour le “rail +5V” et en bas pour la masse. On peut apercevoir la demi-tonne de câbles rouges, avec un élastique à droite. Ce sont les câbles qui relient l’afficheur principal (vert) et le module 7 segments derrière.
On peut voir les gros blobs de soudure, en haut pour le “rail +5V” et en bas pour la masse. On peut apercevoir la demi-tonne de câbles rouges, avec un élastique à droite. Ce sont les câbles qui relient l’afficheur principal (vert) et le module 7 segments derrière.
Pour des raisons de bricolage, ça tient à la patafix blanche.
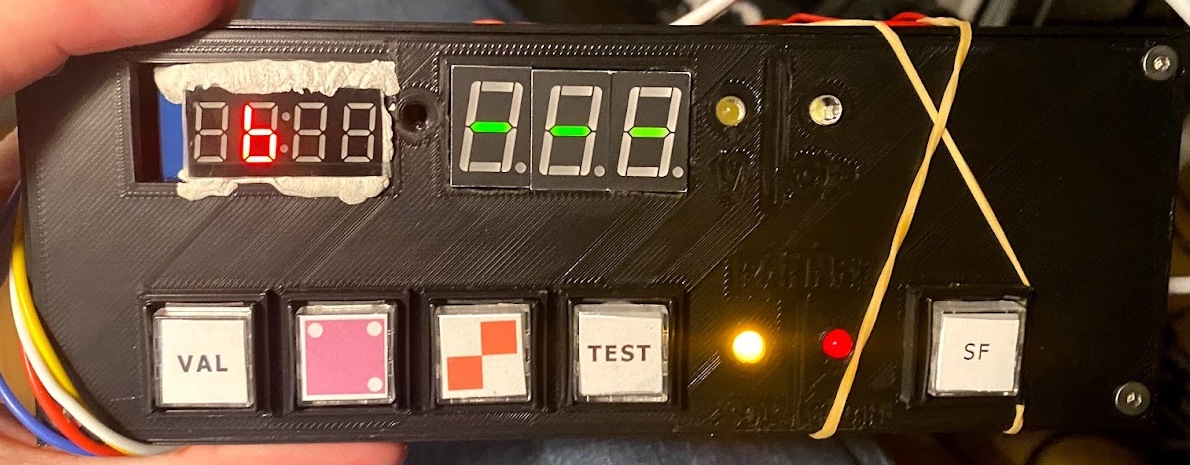
Avec tout câblé, les LEDs ajoutées et le PCB venu à l’élastique, voilà le résultat !
 Test automatique des LEDs:
Test automatique des LEDs:
Pour donner une idée, voici l’intérieur du boîtier à l’époque:
 (autre vue)
(autre vue)
Final
Le résultat “final” de l’époque (5 août 2021) !

Fin août j’ai rajouté la fameuse lampe LS-SF. Cependant, elle fonctionne en 12V, j’ai donc rajouté un boost converter pour passer à 12 V puis… un optocoupleur, pour contrôler la LED. C’est ce que j’avais sous la main le plus simple, et puis c’est drôle. Et voici donc une démo en fonctionnement:
Récemment je me suis décidée à éditer un peu le modèle 3D pour mieux tenir les boutons, avoir un gap plus faible sur le visualisateur auxiliaire et utiliser des vrais “LED holders” (sur eBay), car la patafix c’est pas vraiment ça. Je remplacerait aussi bientôt LS-SF par la même lampe mais avec un angle plus élevé (30° actuellement, 120 après).

Pour le modèle 3D actuel c’est ici. Notez qu’il faut vous même percer le trou pour LS-SF.
PCB
Pour me simplifier la vie, j’ai rapidement fait un PCB, quasiment à l’identique de la perfboard.
Côté communication
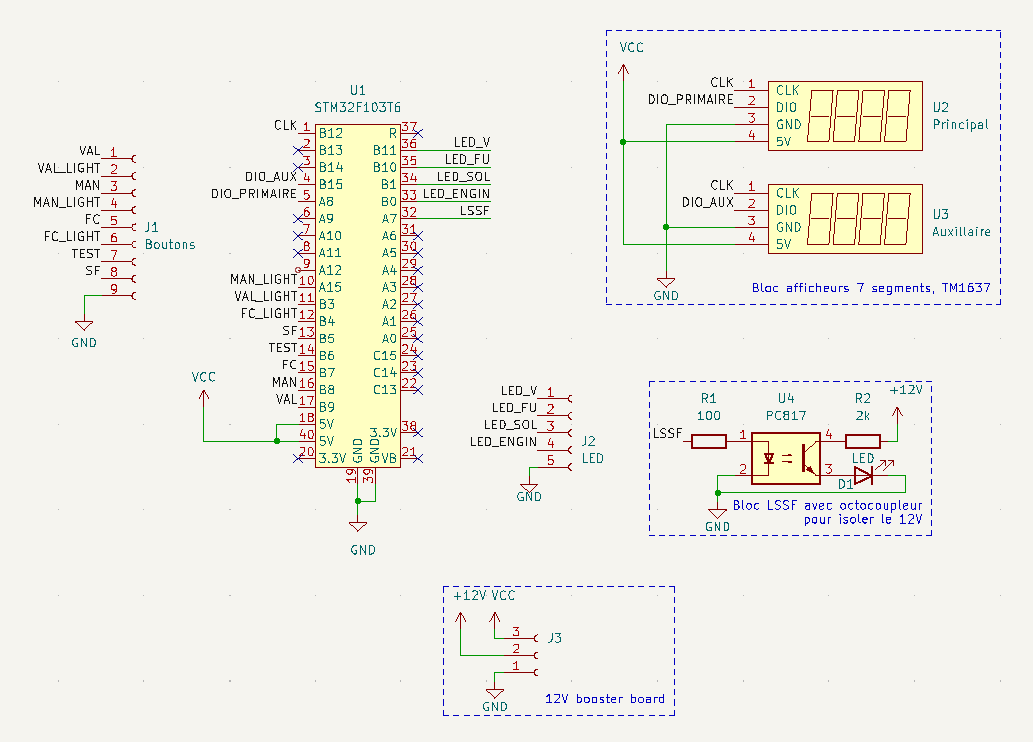
Bien que j’utilise une carte à base de STM32F103C8T6, notamment pour son port USB type C, il devrait être possible d’utiliser un autre Arduino sans trop de problème.
Étant donné qu’il y a beaucoup plus d’informations qu’avant (les 5 boutons dans le sens Arduino ↦ PC, les 9 LEDs (4 statut, 4 boutons, LS-SF) et les deux afficheurs 7 segments dans le sens PC ↦ Arduino), j’ai fait le choix d’utiliser du JSON en série pour la communication. C’est extrêmement inefficace et ce n’est pas du tout une bonne solution, mais ça fonctionne et c’est pratique. J’utilise donc l’excellente librairie ArduinoJson. J’utilise aussi la librairie Bounce2 afin d’éviter de devoir implémenter du debouncing manuellement.
Pour éviter de spammer TrainSim, j’ai implémenté une simple vérification qui n’envoie une nouvelle ligne que si elle est différente de la précédente. Côté PC, les deux fonctions (readInput et writeOutput) fonctionnent en parallèle, dans deux threads séparés.
Code source
Code source Arduino Code source PC (le frein/Grand débit est à moitié supporté.)
Conclusion
Ça m’en aura pris du temps pour brancher une dizaine de LEDs et de boutons ! La tâche qui aura pris le plus de temps est sûrement de remplir les paramètres pour les afficheurs 7 segments. En tout cas j’ai pas mal appris sur tout ça (*tousse* DRC).
En terminant cet article, je viens de réaliser la quantité d’afficheurs 7 segments que j’ai acheté pour ce projet. Je vous laisse juger !

Merci beaucoup de m’avoir lue !